So here I was, sitting around and thinking about formatted classes for my paragraphs. Now the result is quite pleasing, but has some side effects. But see for yourself …

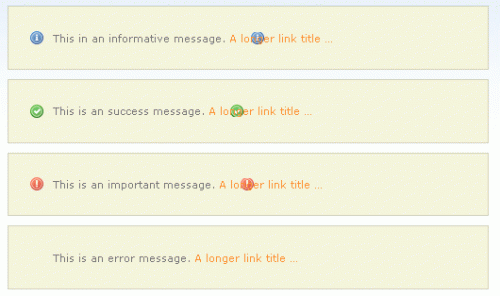
As you can see, the browser is reusing the background-image URL from the <p> element within the <a> element, even though the <a> element initially had none. Even defining putting an background-image: none; into the <a> class doesn’t get me anywhere.
The weird thing is only Firefox is displaying it this messed up (not so weird when you think about how IE 6 treats standards). So if any of you CSS wiz’ got a suggestion, I’m listening 🙂
Thanks to the tip of Dave(?), the issue is fixed now!